Dreamify
Creating a web app to generate images with AI

Introduction permalink
In 2022, Stable Diffusion was released. It is a deep learning, text-to-image model. It is primarily used to generate detailed images conditioned on text descriptions.
But how to generate images with this model easily?
Introducing Dreamify.
What is Dreamify? permalink
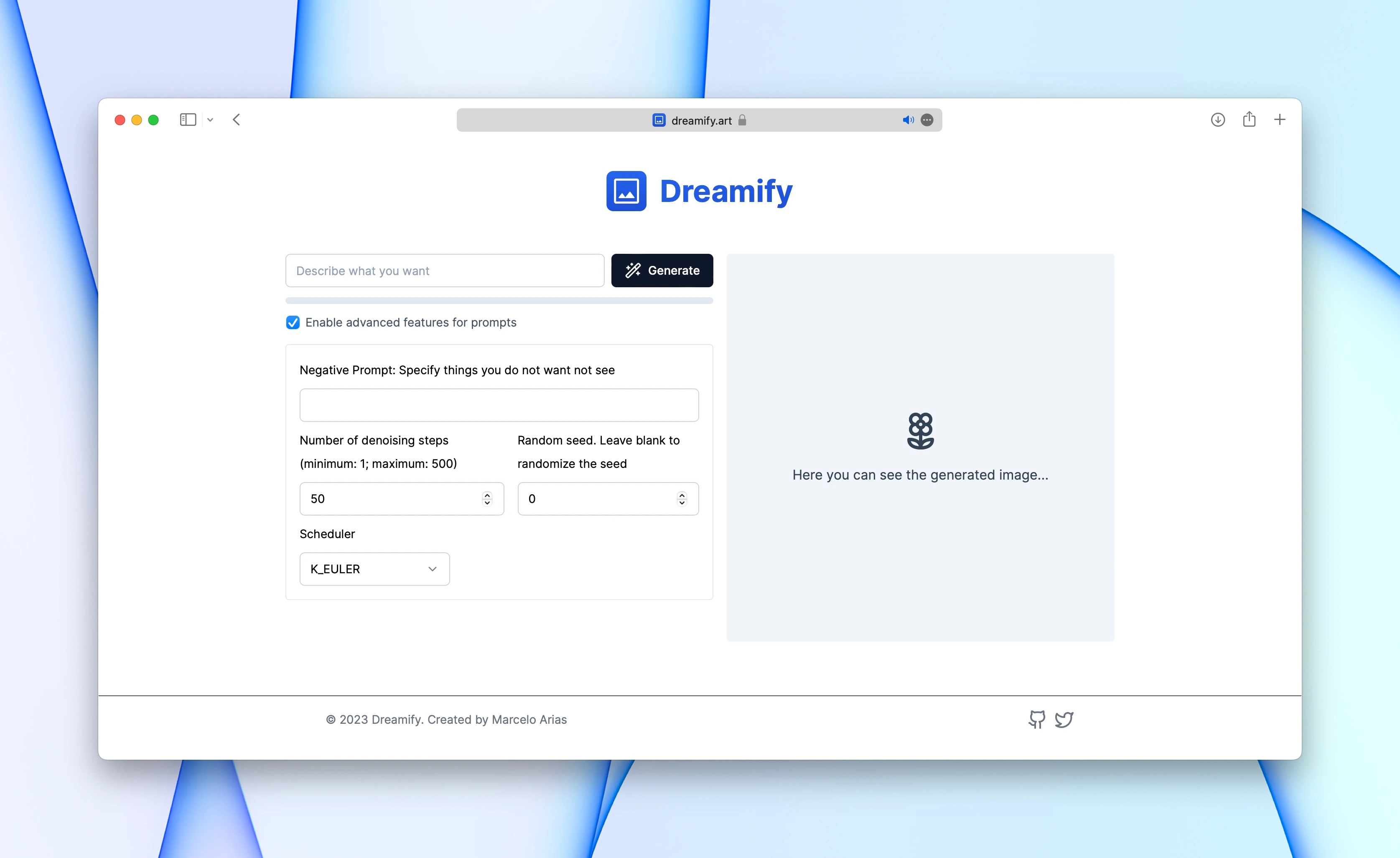
Dreamify is the web application that allows you to generate images with AI without sign up and for free. It uses the Stable Diffusion model to generate images. The model is run on cloud with Replicate.
Software Information permalink
- Project technology: Next.js, React, Tailwind CSS, Replicate
- Industry: AI tool
- Work Duration: ≈1 month
- Accessibility WCAG: AA (2.0)
- Version: 1.0
Features permalink
- Quick generation of images
- Access to advanced prompt settings
- Usage without sign up
Development Process permalink
Dreamify is a Next.js 13 app, with the UI built with Tailwind CSS. And with the API that interacts with Replicate.
Creating the app permalink
The app is created with Next.js 13. The new version brings radical changes to the way we work with React components and APIs.
Creating the UI permalink
The UI is built with Tailwind CSS. Components like the Buttons, Inputs, Modals and Progress Bar are developed with Shadcn/ui, a collection of re-usable components built using Radix UI.
The UI is designed to be accessible.
It follows a color palette of slate and blue colors from Tailwind CSS.
Building the API permalink
The API is built with Next.js API Routes. It uses the Replicate API to run the model.
It uses two API routes:
/api/create- Generates an image with the given prompt/api/image/:id- Returns the image generated by the/api/generateroute by the given ID
Choosing a cloud provider permalink
The Machine Learning model is run on cloud with Replicate. Replicate is a platform for running and sharing machine learning models. Dreamify uses the Replicate API to run the model.
I choose Replicate because it's easy to use and it allows developers to check how the model is running per request. Also the model is fast enough to generate images in a few seconds.
AI-Powered Image Generation permalink
Humans can write a good prompt, but what if a model can write a prompt for you? That's what I'm working on right now:
Using the AI SDK package from Vercel, I was able to set up a chatbot with custom instructions to generate a better prompt for the user. It is also aware of the current text prompt, allowing it to ask the right questions instantly.
That's good, we have assistance and it's fast, but it's not enough! I already had many advanced settings to the prompt, so, why not to use the chatbot to set up the advanced settings for the user? Using GPT Functions, with the useChat hook I could achieve this.
This is an example on how I handle a function call to add a negative prompt as an advanced setting:
const functionCallHandler: FunctionCallHandler = async (
chatMessages,
functionCall
) => {
if (functionCall.name === "add_negative_prompt" && functionCall.arguments) {
const args = JSON.parse(functionCall.arguments);
if (args.prompt) {
setAdvancedPrompt({
...advancedPrompt,
negativePrompt: args.prompt,
});
}
// Return a message to the chat
}With this, the chatbot is able to set up the advanced settings for the user, making the process of generating an image with AI even easier.
Impact permalink
Dreamify has grown to a base of 400 users in the first month of opening the registration. This is the highest number of users for a software I've ever developed. I'm not only happy for this, but excited to see the possibilities to run experiments and get insights about the future of AI-powered image generation.