Hackbank
Creating an app to calculate the commissions and delays of a bank-to-bank transaction.

Introduction permalink
Transfering money from one bank to another is a common task in our lives. But it is not always easy to know how much a transaction will cost. This is because each bank has its own commission and delay rules. But now people can use a mobile application to calculate the commissions and delays of a bank-to-bank transaction.
Introducing Hackbank.
What is Hackbank? permalink
Hackbank is a mobile application that allows you to calculate the commissions and delays of a bank-to-bank transaction. The user just needs to select the origin and destination banks, and the application will calculate the commissions and delays of the transaction.

Software Information permalink
- Project technology: React Native, Expo, Firebase Hosting, React Navigation
- Industry: Finance
- Work Duration: ≈4 months
- Accessibility WCAG: AA (2.0)
- Version: 1.1
Features permalink
- Calculate the commissions and delays of a bank-to-bank transaction
- Support of the 4 most important banks in Peru
- Multiplatform app for Android, iOS and Web
- Usage without sign up
Challenges permalink
Many challenges were faced during the development of Hackbank. Some of them were:
Organizing the information from the banks permalink
Situation
Because every bank has its own commission and delay rules, it was necessary to organize the information in a way that was easy to use for the Hackbank algorithm in order to calculate the results.
Solution
At first, I thought that the best way to organize the information was to create a database with the information of each bank. But since this information is not updated frequently, I decided to use a custom file format.
But since a custom file format would require a custom parser, I decided to use a JSON file with a custom structure. This file is available as TRC.json.
This TRC.json file contains the rules by which the data of a transaction is evaluated.
Defining the algorithm of the Transfer Restriction Calculator (TRC) permalink
Situation
Now with the information organized, I had to define the algorithm that would calculate the results of the transaction.
Solution
I adopted the following algorithm:
Platform and Technology permalink
Hackbank is available for Android, iOS and Web.
I wanted to create a cross-platform application, that is reason why I chose React Native.
React Native is a framework that allows you to create applications for Android, iOS and Web. It is based on React, which is a JavaScript library for creating user interfaces.
Expo is a framework that allows you to create React Native applications adding a lot of features. It is a great tool for creating performant applications.
Development Process permalink
Concept of the Transfer Restriction Calculator (TRC) permalink
The operation of the prediction consists of the automatic review of a JSON file called Transfer Restriction Calculator (TRC from now on).
This TRC.json file contains the rules by which the data of a transaction is evaluated.
The input of the TRC consists of the following data:
- inputBank: Bank of origin.
- inputBankAccountType: Type of account of the bank of origin.
- outputBank: Bank of destination.
- outputBankAccountType: Type of account of the bank of destination.
- amount: Amount of the transaction.
- date: Date of the transaction.
The output of the TRC consists on an array of objects that contains information about the restrictions of the transaction.
Designing the User Experience permalink
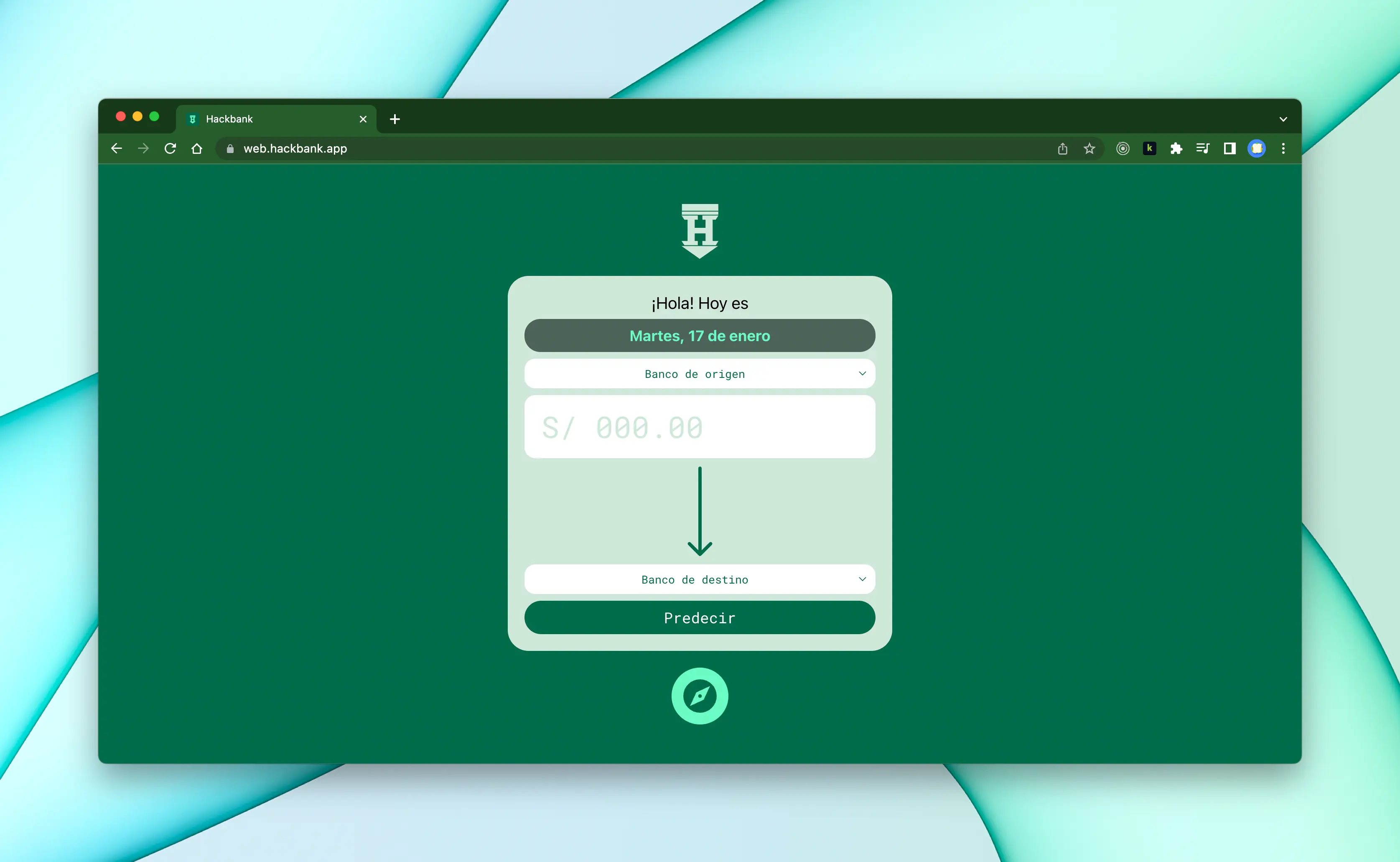
Once the TRC was defined, I started to create the sketches of the design in Figma. I designed three screens, one for the form, another for the result and another one for the information page.
The flow of the application is as follows:
- The user enters the application.
- The user fills in the data of the transaction (bank of origin, bank of destination and amount).
- The user clicks on the button "Predict" to calculate the result.
- The user sees the result of the transaction.
- The user can go back to the form to make another calculation.
If there is any problem, there is a "compass" button that allows the user to go to the information page.
Publishing the Application permalink
In both cases I used Expo Application Services (EAS). EAS is a service that allows you to build and publish your application in a very simple way.
Google Play Store
The process of publishing in Google Play Store is very simple. I just had to create a Google Play Developer account and upload the APK file. I used EAS to create the APK file.
App Store permalink
The process of publishing in App Store is a little more complicated. I had to create an Apple Developer account, create an App ID and a Provisioning Profile. I used EAS to create the IPA file.
Web permalink
To publish in web I'm using Firebase Hosting. Firebase Hosting is a service that allows you to publish static files in a very simple way.
The following commands are used to deploy the application in web:
npm run predeploy
npm run deploy-hostingLicense permalink
The source code of Hackbank is distributed under the MIT License.