PlatKey
Creating a multiplatform browser extension for Platzi

Introduction permalink
Some people like the experience of using web apps with keyboard shortcuts. Platzi is a platform that provides online courses, blogposts, live classes, and exams. The exams are taken in the browser, and the students can use the mouse to select the options. But now the students can use keyboard shortcuts to select the options faster.
Introducing PlatKey.
What is PlatKey? permalink
PlatKey is a browser extension that helps Platzi students to solve exams faster in Platzi. Also the browser extension provides new functionalities to improve the experience of taking classes in Platzi. And it is available in Chromium browsers and Safari.
Software Information permalink
- Project technology: JavaScript, HTML, CSS, Chrome API, Safari API
- Industry: Education
- Work Duration: ≈3 months
- Accessibility WCAG: AA (2.0)
- Version: 3.0
Features permalink
- Keyboard shortcuts to select exam options
- Keyboard shortcuts to navigate between classes
- Fully integrated whiteboard in the exam
- Highlight classes in the Student Home
- Save contributions in the Student Home
- Search for classes using a search bar
- Terminal-style design for Platzi UI
- Multiplatform: available in Chromium-based browsers and Safari
If you want to install the extension, you can do it from the PlatKey website.
It is open-source and under MIT License, you can review the code in GitHub.
Design Process permalink
The extension was made with an architecture that allows the extension to be used in different platforms. The first version of PlatKey was made for Google Chrome (and Chromium browsers). And the third version brings support for Safari browser.
Development Process permalink
Creating the Keyboard Shortcuts Script permalink
I explored how exam options are structured at Platzi. In addition to the available options for a question, we also have a "Skip question" button. Once identified, I created a function that would detect keystrokes, and if they match the 5 options (in letters and numbers), or with the number 0/X, an option would be selected or the question would be skipped respectively.
In addition, considering that the user is sure of the selected option, once an option is selected, that option is confirmed immediately (or at least less than a second later, since there is a delay until the button "Next question" is available)
Developing the Extension Architecture permalink
Once the keyboard shortcuts technology was created. I started to think about how to structure the extension.
Manifest Extension
I decided to use the Manifest V3 of Chrome. This version of the extension is more secure and has a better performance.
Manifest V3 has features like service workers to load the user configuration, and content scripts to execute the keyboard shortcuts script.
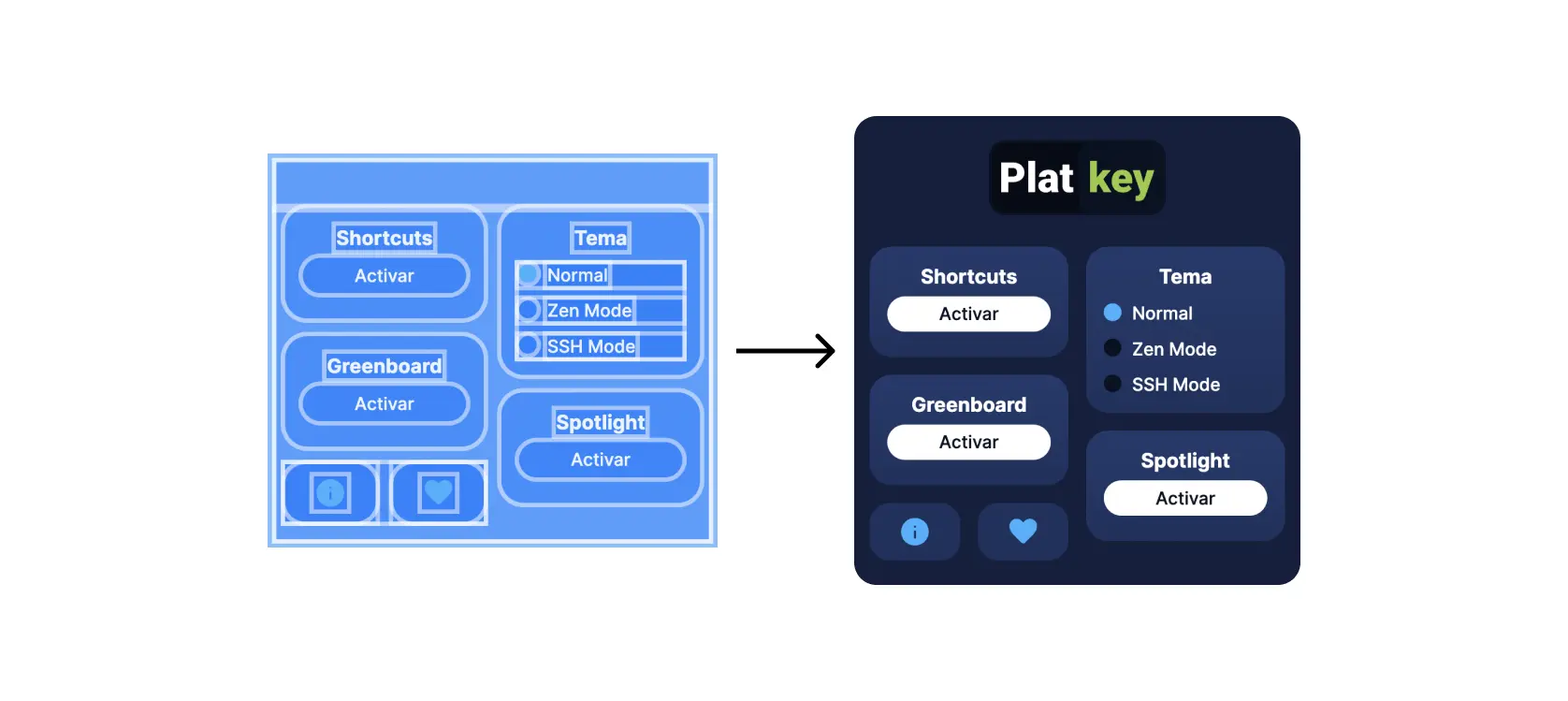
UI Design permalink
The user interface was designed to be simple and intuitive. Inspired by control panel in iOS.

The extension has a popup window that contains only the configuration of the extension and links to the PlatKey website. The popup.js file is the JavaScript code whose scope is in this window.
Extension Workflow permalink
The extension has a content.js, spotlight.js, and content.js files that are executed in background everytime the page is loaded for the "https://platzi.com/*".
And when styles are required, the extension has a page.css file.
Permissions permalink
Every browser extension needs permissions to execute code in the browser. Theses permissions are defined in the manifest.json file.
The extension had more permissions in the Alfa version. But after the review of the extension in the Chrome Web Store Team, the extension only needs these permissions:
storage: To store user configuration.scripting: To execute JavaScript scripts inside the page itself.
And only is executed in the "https://platzi.com/*" url.
Challenges permalink
Many challenges were faced during the development of PlatKey. Some of them were:
Building Spotlight search permalink
Situation
In order to achieve the Spotlight search feature, I needed to manipulate the DOM of the page. And I needed to do it in a way that does not affect the experience of the user by messing with the search functions, and preserving the accessibility and the UI established by Platzi.
Solution
There is a specific function to load the Spotlight search. This function is called only if the user activates the feature Spotlight.
After that, it creates a "Spotlight Wrapper" element (#NewSearchSpotlight) that will contain the Spotlight search. Using the insertBefore and appendChild methods:
// src/scripts/spotlight.js
searchBar.parentNode.insertBefore(spotlightWrapper, searchBar);
spotlightWrapper.appendChild(searchBar);In this point some styles are applied to the search bar and the wrapper. This styles will take the search bar at the top-center, and will hide it by default. (So the user can activate the Spotlight search by pressing the Ctrl+K or Cmd+K).
This step is applied 500ms after the page is loaded. This delay is to ensure that the search bar is loaded in the DOM.
Safari Support permalink
Situation
Safari is the second most used browser in the world according to StatCounter. And Safari has a lot of users in Mac OS. So I decided to make a version of PlatKey for Safari.
Solution
The process was straightforward. I used the Safari Extension Builder to transform the extension.
In Safari, the extension has a different architecture. For example, it includes a wizard-like window to configure the extension once it is installed.
After that, I uploaded the extension to the App Store only for Mac. And the extension was approved by the App Store Review Team.
License permalink
The source code of PlatKey is distributed under the MIT License.